Manipulating Service Portal Widgets Without Modifying Them

It’s common for organisations to want something a little bit more than what is on offer by ServiceNow in its service portal, but without breaking any core functionality. In this article, we’ll look at how you can manipulate an existing out-of-the-box widget WITHOUT modifying it.
One option is to clone the widget and change it but that causes your cloned version to become locked in time, so it won’t benefit from any enhancements or bug-fixes applied to the original widget by ServiceNow as versions upgrade.
A better approach is to embed the original widget INSIDE another widget and make your modifications there. In this way, you get the best of both worlds. Any changes to the widget will be automatically inherited, while you can change the behaviour of that widget at ease.
This article assumes you are confident in developing custom widgets. If you need more information on what service portal widgets are and how they work, please refer to:
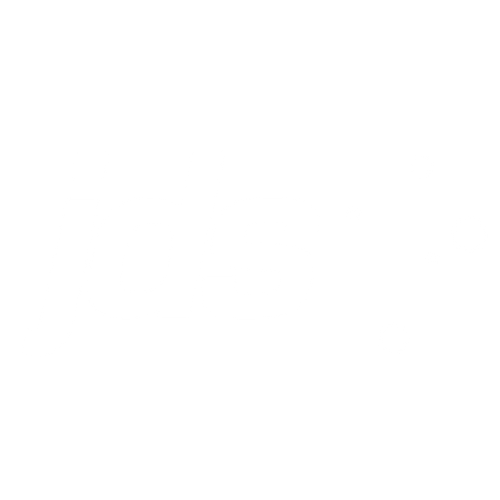
Here’s how it can be done (with this code sample provided at the bottom of the article)
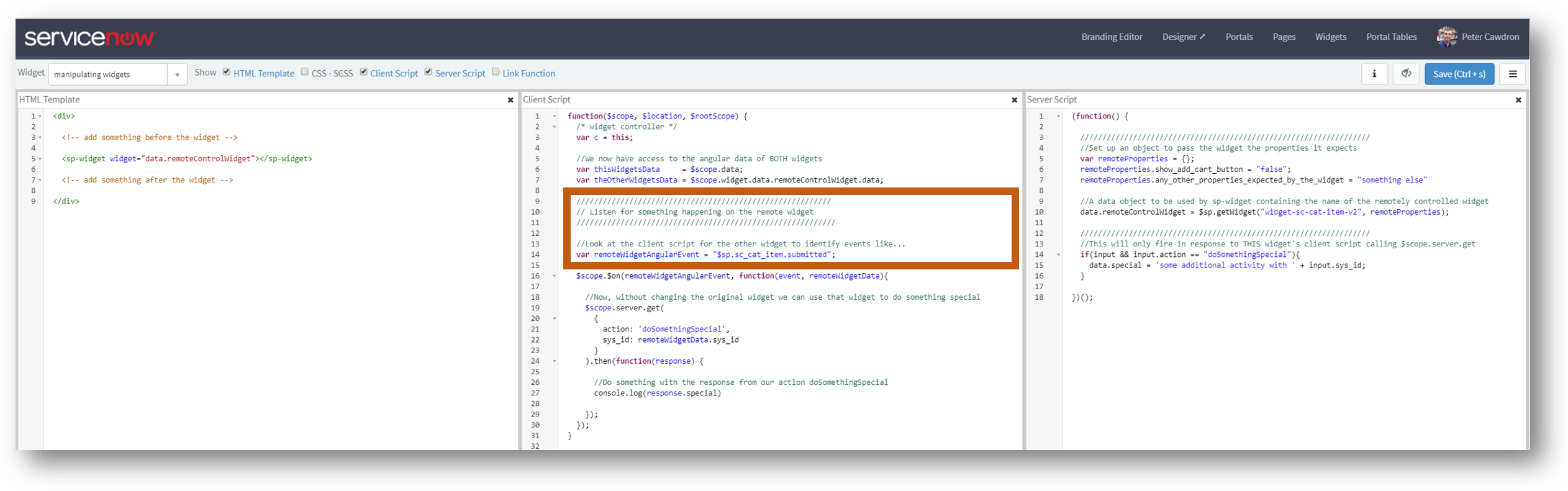
First, notice we’re using the sp-widget directive to embed an OOB widget, but we’re going to use an angular data object (essentially a variable) to hold the name of that widget. This gives us the flexibility to add HTML/Angular before and after the widget.

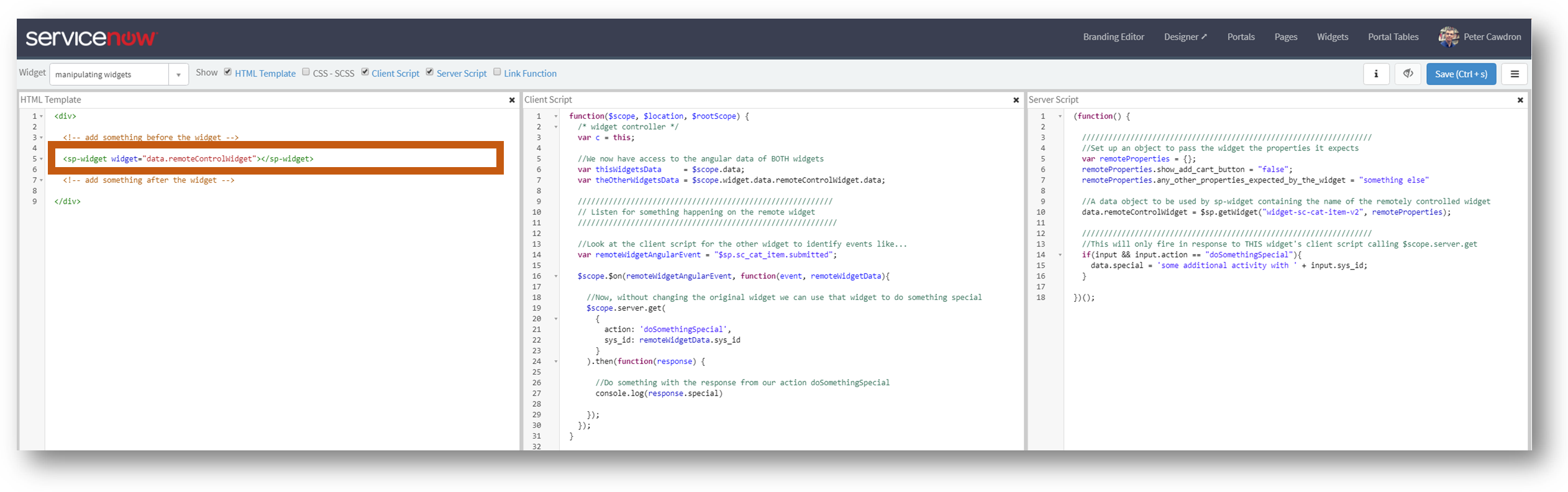
We populate this angular object in the server script. This gives us the ability to set any properties the widget might be expecting. In this case, we’re going to use the ServiceNow catalogue item widget (v2)

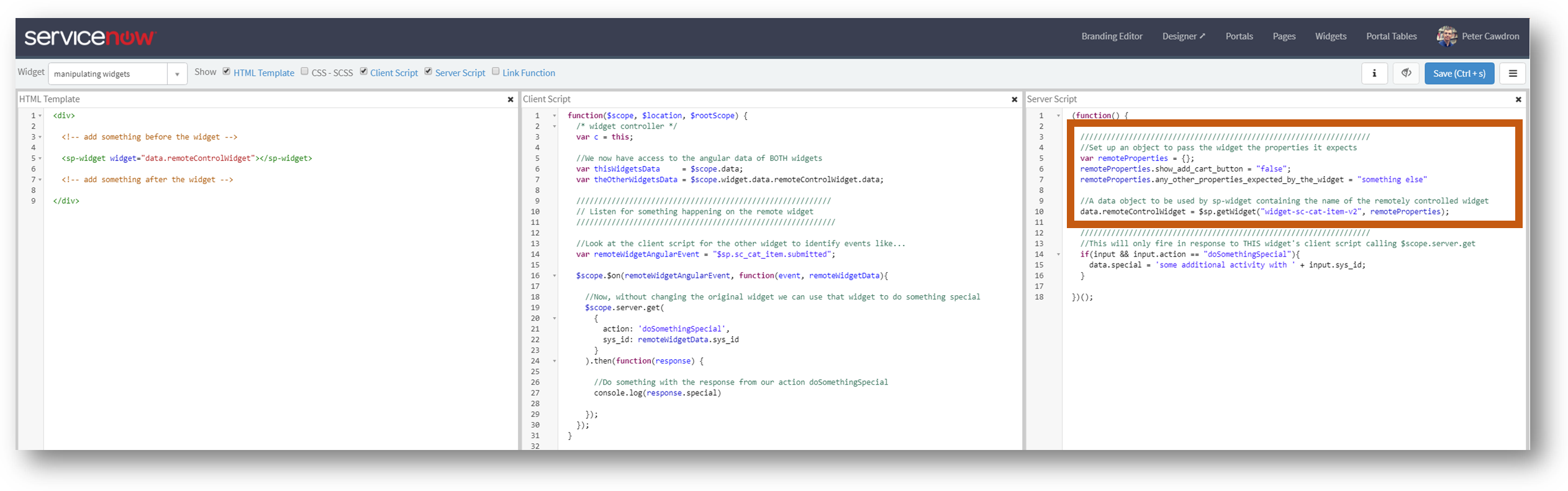
Now, in our client script, we can refer to data in BOTH our widget and the OOB widget, something that is extremely handy!

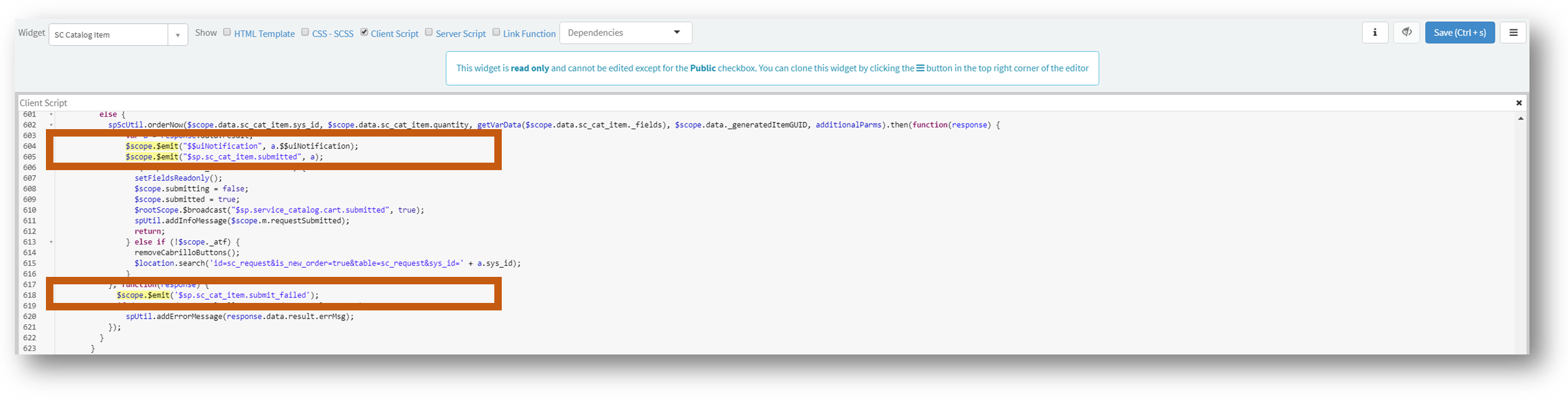
Finally, in this example, we’re interested to add some extra functionality when the original OOB widget is submitted. Looking at the client script for the OOB widget, we can see that ServiceNow are using broadcast events to transmit (emit) various actions. This is what we’ll intercept.

As you can see there are several events we could intercept and augment, like when a submission fails. Once we know what we’re looking for we can simply listen in the background, waiting for that event to occur.

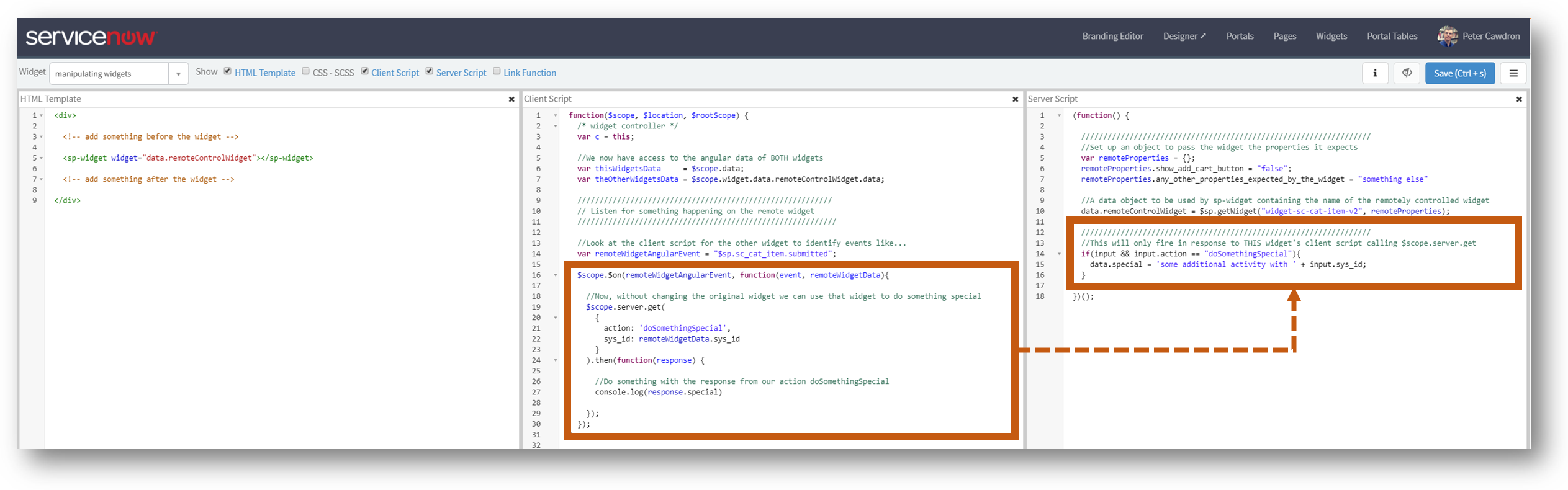
Once that event fires, we can then choose to do something in addition to what the OOB widget is doing using both client and server code in our custom widget (and importantly, acting on information gathered by the OOB widget itself).

$scope.server.get allows us to send an action the server where it is processed and the response is returned.
In this way, we can manipulate an out-of-the-box widget provided by ServiceNow without modifying or cloning it.
Please find example XML here: sp_widget example