ServiceNow uses a special type of super flexible variable to store information in what appears like a single field, but is actually a complex storage/management system with a database column type called glide_var.As each record can have a different number of variables stored as key/value pairs, there’s no easy way of dot-walking to the name of the variable within the glide_var as the names can change from record to record within the same table! You can, however, detect and retrieve variables from a glide_var by treating the gliderecord field as an object.
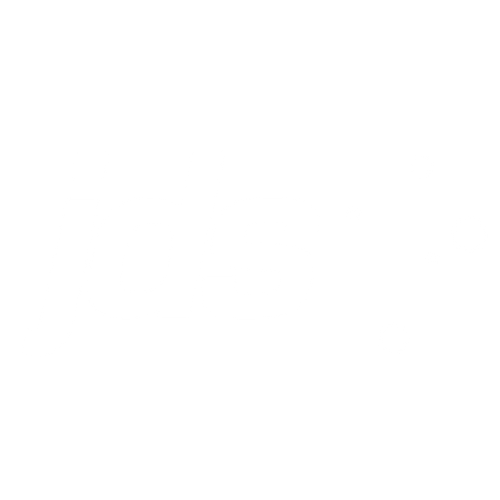
In this example, from an automated test framework step, you can see each of the variables and their values from the database glide_var column inputs.
var gr = new GlideRecord('the table you are looking at')
gr.get('sys_id of the record you are looking at')
for(var eachVariable in gr.inputs){
gs.info(eachVariable + ' : ' + gr.inputs[eachVariable])
}
If you run this in a background script you’ll see precisely which variables exist and what their values are.


Part Three: ServiceNow Hyperautomation – Process Mining

Part Two: ServiceNow Hyperautomation – Proactive Automation Resilience

Part One: ServiceNow Hyperautomation – Process Optimisation

Introduction to ServiceNow Hyperautomation

JDS and the GO Foundation

Mastering Modal Dialog Boxes

Virtual Agent: Understanding The Limitations Of LITE

ServiceNow & ReactJS
Like any enterprise platform, ServiceNow has a complex relationship with its underlying architecture. Originally, ServiceNow was built on Java ...

Working With ACLs In ServiceNow

How ServiceNow’s ‘Virtual Agent’ can assist your organisation: Part 4

How ServiceNow’s ‘Virtual Agent’ can assist your organisation: Part 3

How ServiceNow’s ‘Virtual Agent’ can assist your organisation: Part 2

How ServiceNow’s ‘Virtual Agent’ can assist your organisation: Part 1
ServiceNow Upgrade Process
Modifying Service Portal Widgets On-The-Fly
Custom Glide Modal Dialog Boxes in ServiceNow

Manipulating Service Portal Widgets Without Modifying Them

Virtual Agent Is Your Friend

Using Common Functions in the Service Catalog

Glide Variables

Asset Management in ServiceNow

Fast-track ServiceNow upgrades with Automated Testing Framework (ATF)

Filtered Reference Fields in ServiceNow