Modal Dialog boxes are a great way to enhance the user experience and provide more detailed feedback to users than a default browser popup.
Recently, we had a challenging set of requirements from a customer. They needed a bunch of mandatory fields (easy enough with UI Policies) but there was a twist—they needed:
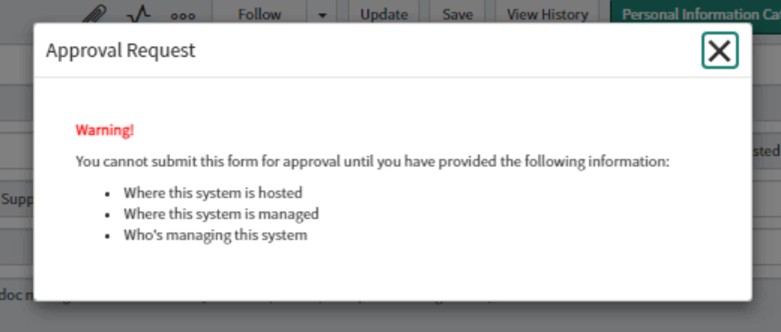
- Fields that were mandatory ONLY if the person wanted to send the record for approval
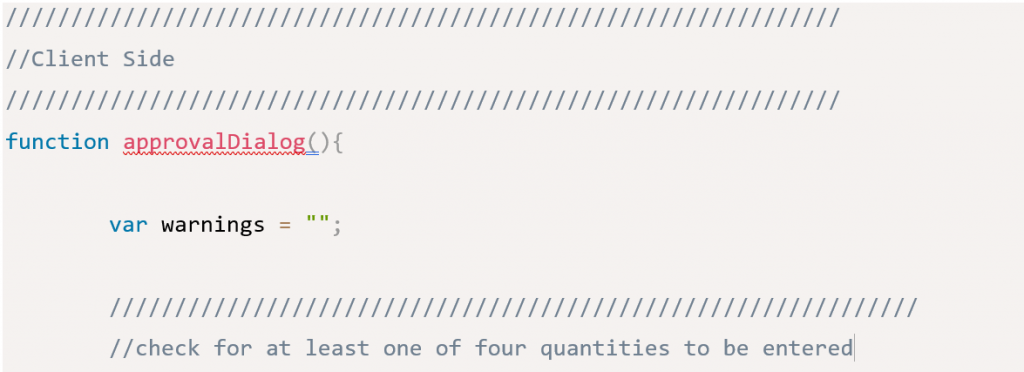
- Four fields but ONLY one of the four is mandatory (ie, put data in any one field and all four are good to go)
- There had to be at least one record in a related list
Modal dialogs are awesome!

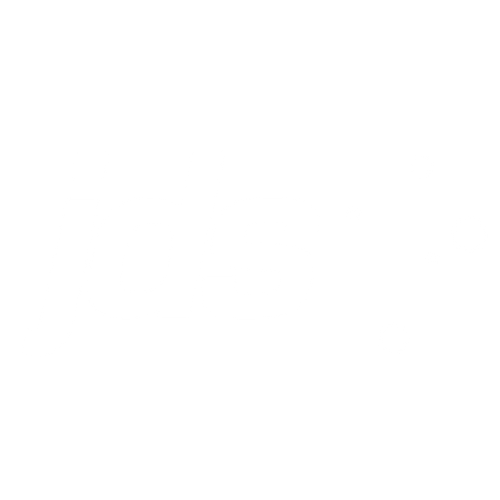
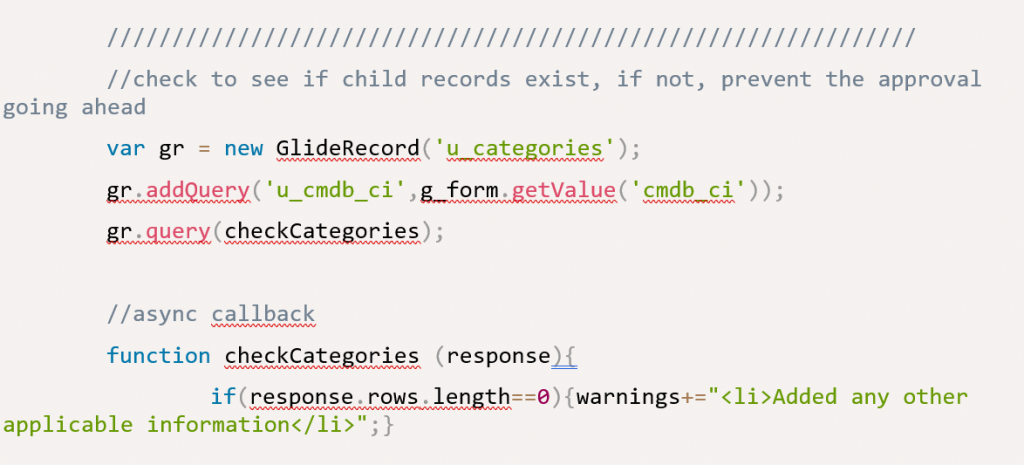
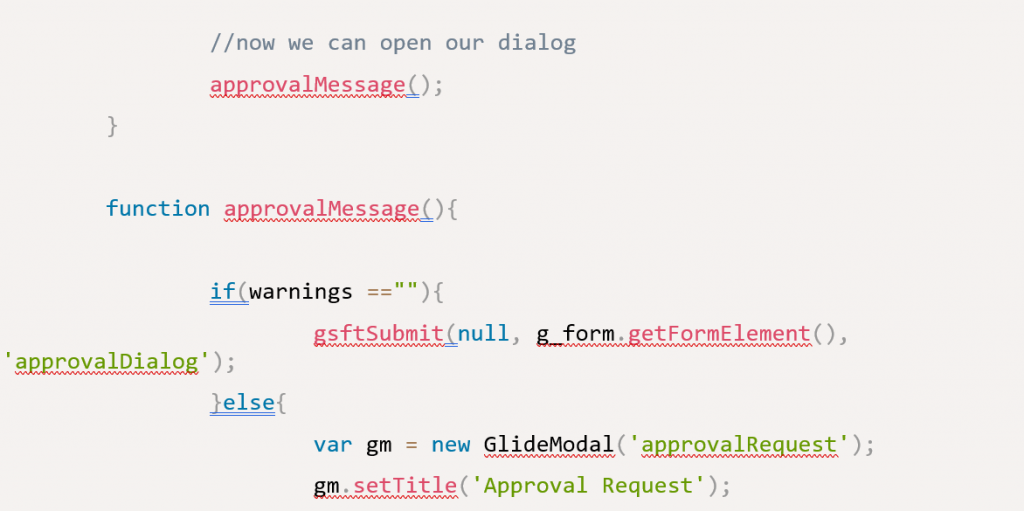
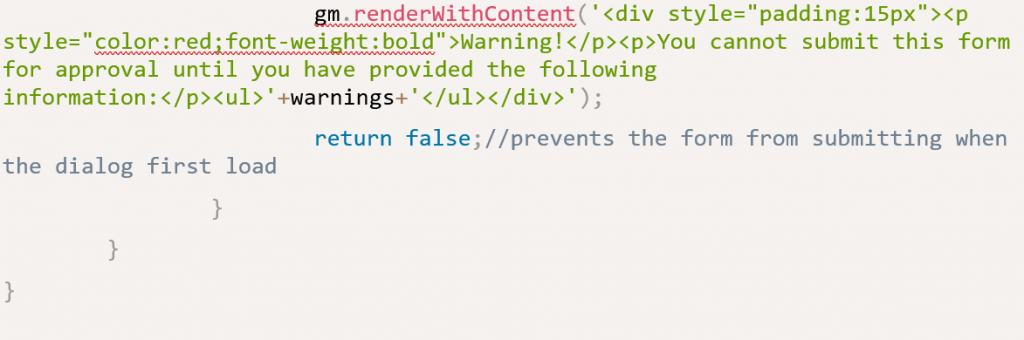
We developed a simple approval dialog box for a UI action to cater to these requirements. It’s a good example of how complex requirements can be distilled into a simple solution.






Have fun and happy coding!