Vugen and GitHub Integration

With the release of LoadRunner 12.53, VuGen now has built in GitHub integration. That means you not only have access to GitHub for saving versions of your script, but also other tools like bug tracking, access control and wikis.
Here’s an overview to VuGen’s GitHub integration to get you up and running.
Getting Started
First off, you’ll need a personal Git login. You can sign up for free at github.com/join. Note that free repositories are publicly available.
You’ll also need LoadRunner 12.53 or higher from HPE.
GitHub Overview
VuGen’s GitHub integration (and GitHub in general) works by managing three versions of your script at a time.

- The one you see in VuGen is your working copy. You can develop / replay your script as usual, and save it locally when you want.
- When you want a backup of your script – e.g. before doing correlation or rerecording, you can make a check point – or commit the script. This saves the script to a local staging area.
- After several commits, or perhaps at the end of the day, you might be ready to save everything to GitHub. To do this you Push the script.
Using GitHub integration straight from VuGen
The following example shows you how to push your first VuGen script to GitHub.
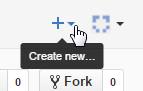
1. Starting out – Creating a Repository
Log into GitHub and create a new repository:

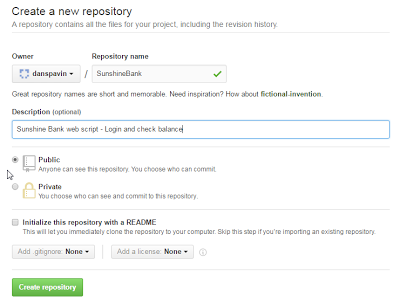
Fill in the details and click “Create Repository”. With a free GitHub account the script will be publicly available, with a paying account you can make it private.

2. VuGen Version Control – Create Local Git Repository
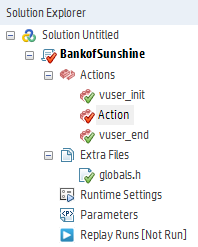
Now create a script in VuGen – in our example it’s ‘BankofSunshine’.
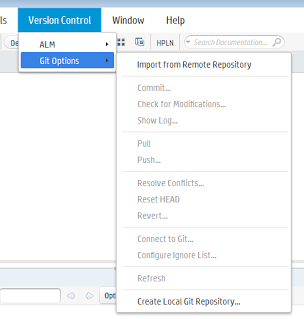
You’ll see a new ‘Version Control’ menu available in VuGen. Chose the option to ‘Create a local Git Repository’.

VuGen manages the files to include so you don’t need to create a .gitignore file. If you prefer to manage it yourself, you can do that too.
3. Commit Changes to the Staging Area
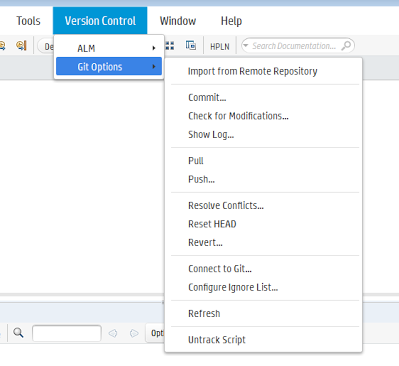
Now you need to commit your script to the local repository. Do this each time you’ve made changes that you might want to push to Git Hub, or if you want to be able to roll back any changes.
When you commit, your local repository is ready to be pushed up to GitHub – but is still only available to you.

4. Push Changes to GitHub
Once you are ready to save your script up to GitHub, you will need to Push the changes.
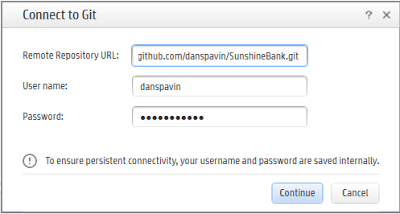
The first time you do this with your script you will need to tell VuGen some details about the GitHub repository.
Enter your details that you created in Step 1:

Now your newly created script is saved to GitHub.
5. There’s no step 5.
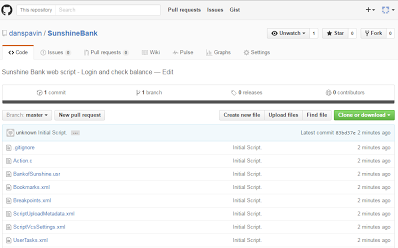
That’s all you need to do. When you go to GitHub and click on your repository, you will see all the files that you just pushed:

To keep track of changes made locally to the script, VuGen will show you which files have updated with a red tick:

While you can access your scripts in ALM from the Controller, you can’t yet access your scripts in GitHub from the Controller. You’ll need to pull down a local copy before you run your test.
Now you are up and running, how about exploring more of what GitHub has to offer. Each script saved to GitHub comes with a Wiki and issues register. These could come in handy when you have large or tricky scripts or for handover to another team
Share your thoughts on VuGen GitHub integration below.